More Stories
How to invest in the stock market - a beginners guide
There is so much bad information on how to invest in stock market causing a lot of confusion for people that want to get started in investing that I decided to create a guideline for beginners based on Peter Lynch work
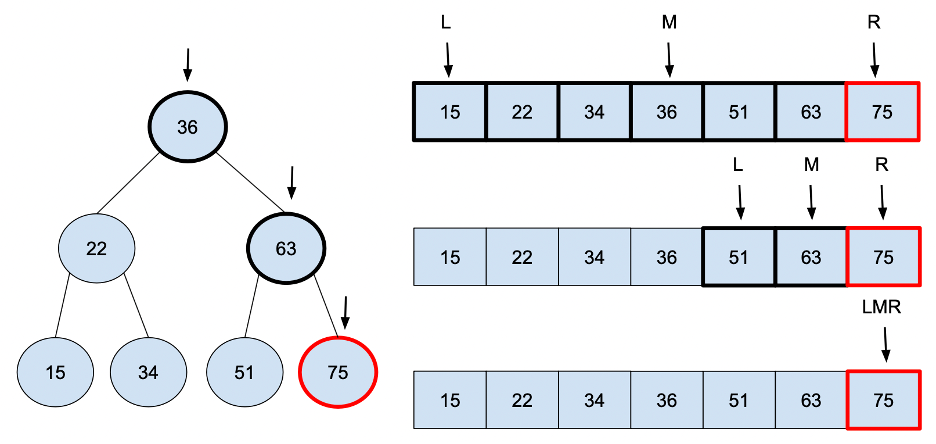
Ep.5 Data Structures and Algorithms with JS - Binary Search
One of the most know and perhaps most used search algorithm. Binary Search
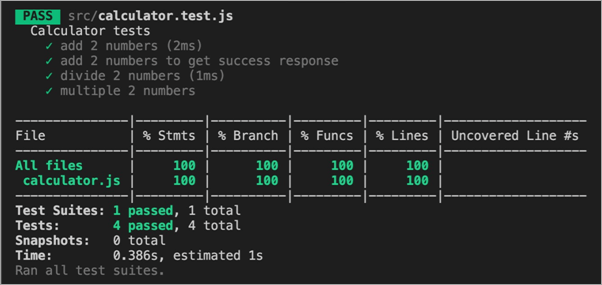
Javascript Unit Test for UI developers
description: Unit tests for UI developers is a underground world and today we will explore this world a bit, this is not a deep dive in the tools or Unit Test philosophy, for that you can find endless resource around the web
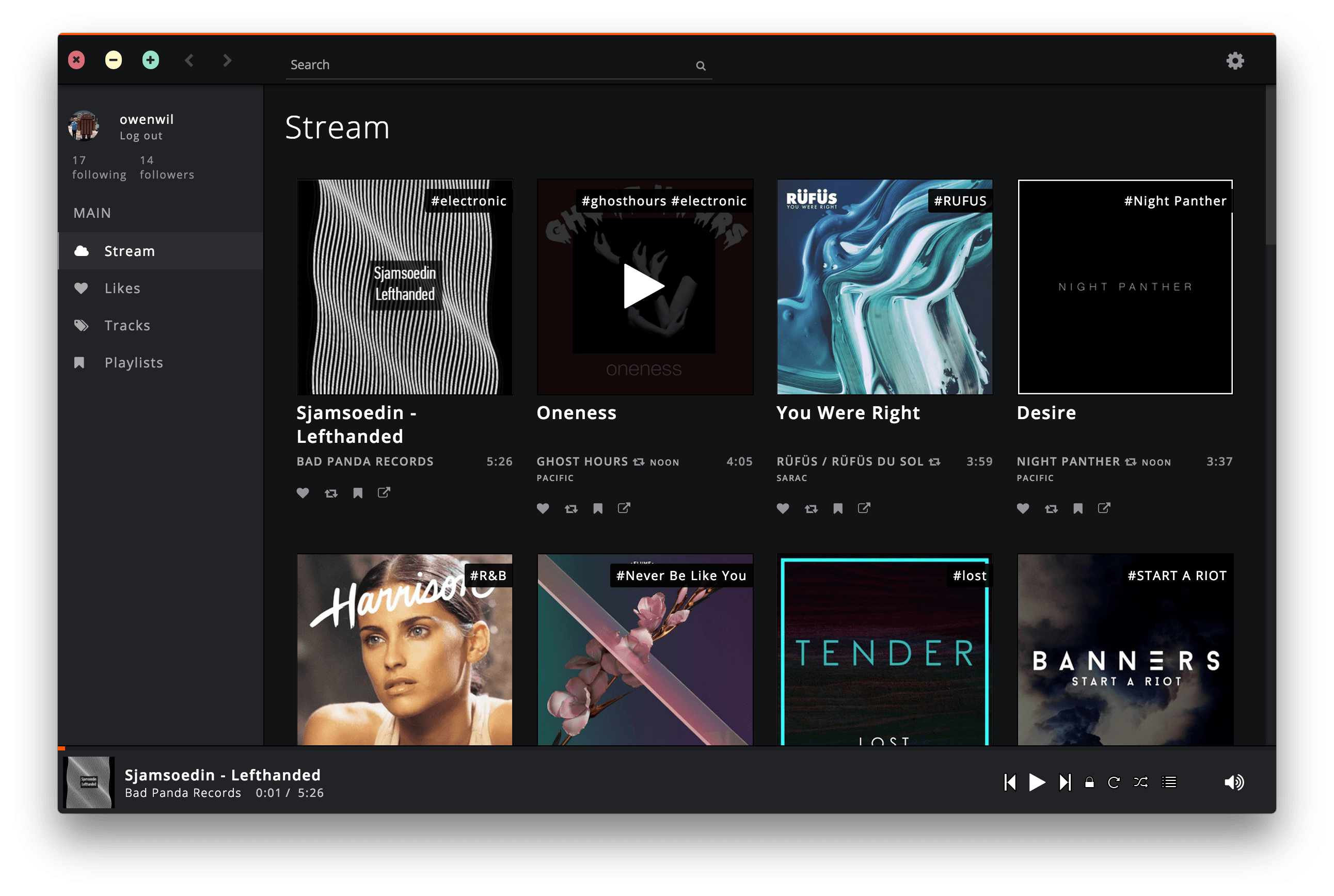
Soundnode App and its 10k plus downloads
Soundnode App reached more than 10 plus thousand downloads and it's been great!
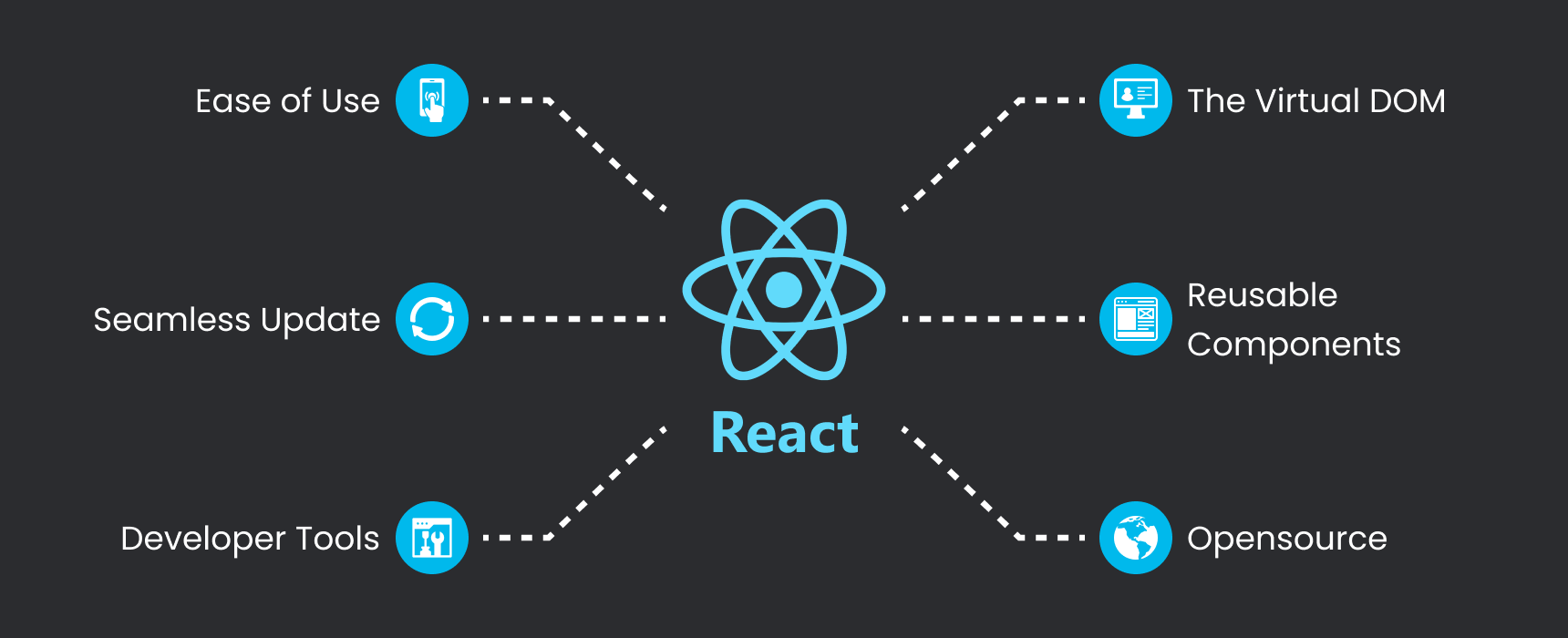
What you should know about React.js
When starting with React.js do not think forget about old paradigms, leave what you know about developing UI's outside. Focus on the ideas implemented in the library
Accessing folder recursively with Node.js
A very quick post on how to access folders recursively with Node.js
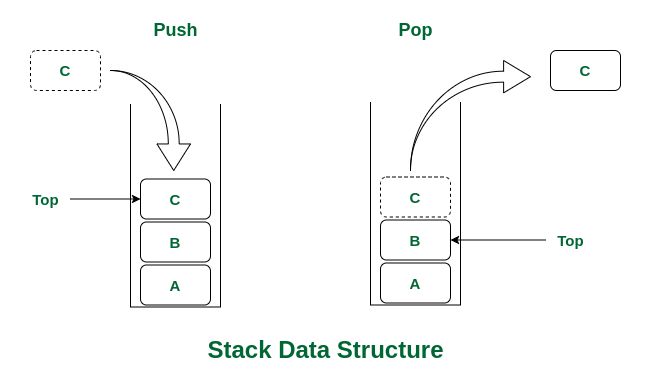
Ep.4 Data Structures and Algorithms with JS - Stacks
Let's talk about Pringles tube today..I meant Stack data structure another ADT used to solve problems
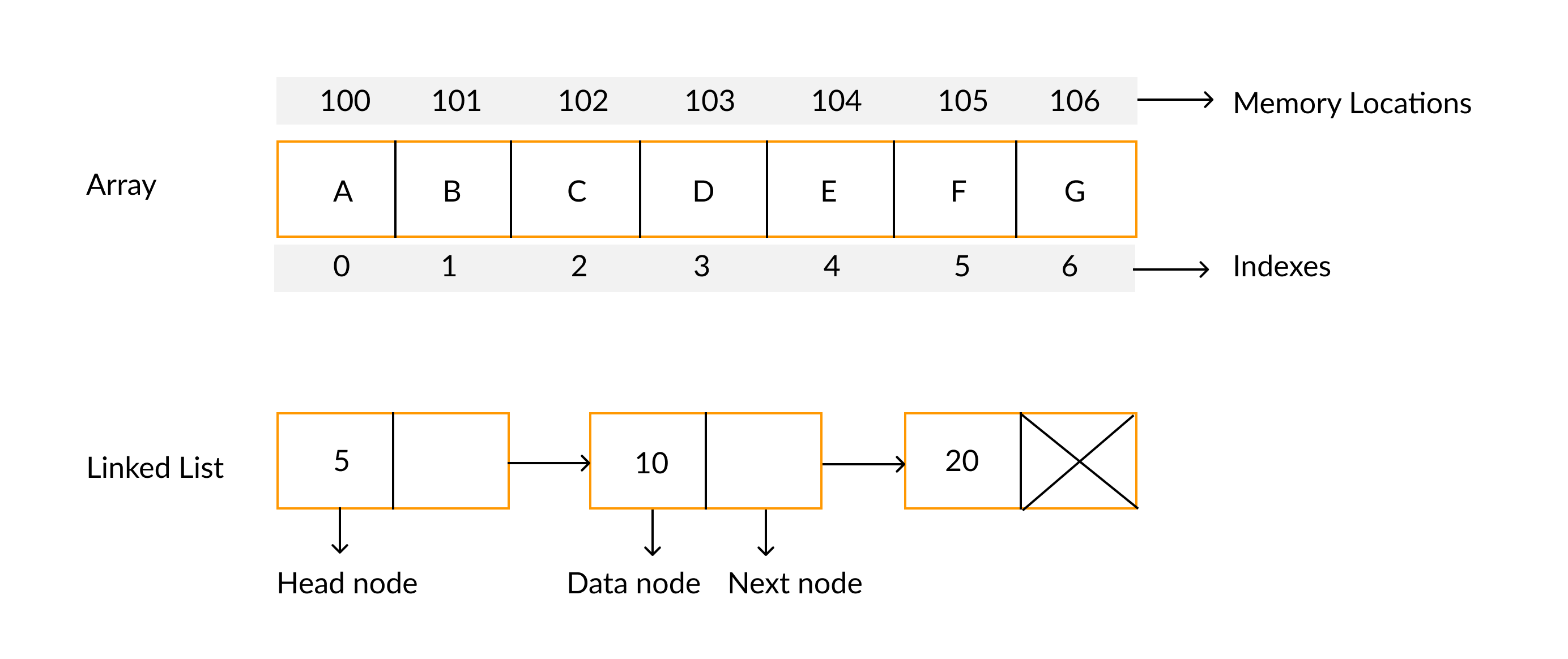
Ep.3 Data Structures and Algorithms with JS - Lists
Let's get start and see how data structures can help us design better software solutions...today I'm going to talk briefly about Lists
Murphy's law for programmers
Murphy's law in the life of a programmer useful for every Friday 5pm EOD
Migrating Jekyll to Ghost
When I decided to migrate my blog platform Jekyll to Ghost blog platform I did not find any simple/useful way to export/import my posts besides this old Ruby script which did not work for me
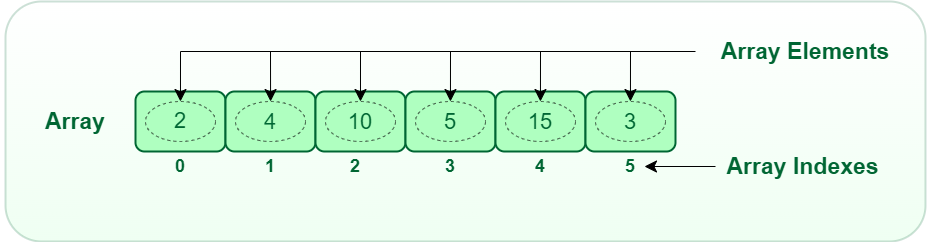
Ep.2 Data Structures and Algorithms with JS - Arrays
This is the second post on the series of Data Structure and Algorithms with JS - focused on Array
Javascript Object Oriented simple form validation
Today I want to show you how to build a simple form validation with Object Oriented programming in Javascript
Ep.1 Data Structures and Algorithms with JS
I don't have officially a Computer Science degree.. But clearly nowadays you wont need a degree as engineer. You just need to be passionate to what you do and have that eager to learn and always evolve
Speaking at Front in BH conference
Last weekend I spoke at Front in BH the biggest conference for Front End developers and related areas in Brazil
Soundnode App - Soundcloud for desktop released
Soundnode App - The Soundcloud for desktop beta released!
Soundnode App - Soundcloud for Desktop developer release
Last night I decided to release as beta version for Developer a project I have been working in the last week and make available as Open Source
Sublime Text 3 jump to definition
Quick blog post to show you how to easily add the feature goto or jump to definition on Sublime text 3 with custom shortcut
Web and Automotive.
I have been very curious about developing any kind of software for cars.. but of course I would be much more interested in develop using Open Web Technologies perhaps HTML5/CSS3 and Javascript how AWESOME that would be?
DOM insert HTML method you might not know
Everybody knows/use "innerHTML" to insert HTML but I was looking at the MDN website jumping between Web API's I did not know and one of them got my attention it's called insertAdjacentHTML
Why I like GulpJS more than GruntJS
2013 was the year of GruntJS (I have a post about it) but beginning of 2014 a new cool kid on the block show up
PS4 Alerts using BBY API
I didn't want to check Best Buy every day to see if PS4 is available so I wrote this script to check every minute
Experience Chicago through Instagram
Since the amount (just a few) of people sharing pictures on Instagram with Lollapalooza hashtag isn't the same as when the event was happening I decided to create Chicagogram.us with the hashtag
CSS Bad and Good practices
Today I'm sharing my presentation/slide about CSS bad and good practices and some really good tips. Hopefully this contribution to the community will help developers and designers make better products
We are influenced by people
t's about questioning what surround us to try understand things. The pragmatic programmer is a book that I'm looking forward to read after finish Javascript Web Applications
My Micro-Library called Jet.js
My love for Javascript just get bigger and also my knowledge but that's not what I'm going to blog about today
Deploying Node.js server on Heroku Cloud
As a developer I have been always curious to learn and try new technologies that can improve my skill and help me build better Web Applications
How I built Lollagram with Instagram real time API
A month ago was the event Lollapalooza in Chicago and some co-workers from my former company had an idea two years ago (if I'm not wrong) to develop a web Application showing latest pictures people were sharing from the event
Tonight's inspiration
I haven't posted anything a while which is a shame but I had good reasons and I should be doing why on my next post but this post is made to show what inspire me in some nights, what makes me think how wonderful world is and how much we cna learn from it
Introduction to GruntJS
Which developer never wasted time doing repetitive and boring tasks instead of being focused on what we do best "Code"
From San Francisco to the Brazilian developers community
I went to the HTML5 Developers Conference in San Francisco and there I met some awesome developers from Brazil
Fluid iframe without use of javascript
Simple technique to make fluid iframes without use of javascript or plugins
CSS Architecture for Web Applications
Write CSS is more complex than some developers, software engineers and designers think and If you are a "Dogma" "best practice" person this post might hurt your feelings
Secrets of Lea Verou about CSS
I'm not sure when it was but in the end of 2011 or beginning of 2012 I saw Lea Verou talking about "CSS3 Secrets - 10 things you might not know about CSS3" and it was great see how many great techniques we can use to achieve our client - side goals
Inspirational Art and Code by Joshua Davis
A friend of mine shared this great talk by Joshua Davis at W3Conf in San Francisco..his work is very inspirational
The filter bubble and your social life online
At the same time Internet give us liberty to learn and see different things about our world, about cultures, politics, nature, life in general
Let's talk about rem units
I think choose the right units of measurement have been always not "cool" enough but now with the popularity and acceptance of the Responsive Design people are thinking more about scale typography
Two years ago everything started
This is a little history about my journey when two years ago I passed a test and got my first paid job as a Front End Developer Jr
First things first
Hi there! This is my first post at all and I will try explain shortly why I decided to change my portfolio to a hybrid?!
What technologies I'm using to blog?!
I needed a new look and like I said in my last (first) post I love to learn and experiment new things and at the same time I'm not very fan of Wordpress as a developer point of view